




UI Designer
Sketch, Principle, Illustrator, Keynote
Vente is an event-exploring mobile app that helps users find nearby events and activities based on their preferences. I designed an iPhone interface for busy millennials eager to find fun events nearby instantly.
Today's users are overwhelmed by local events, meet-ups, and group activities because of an overload of shareable information. There is a need for a tool to help people who are struggling to find activities aligned with their interests.
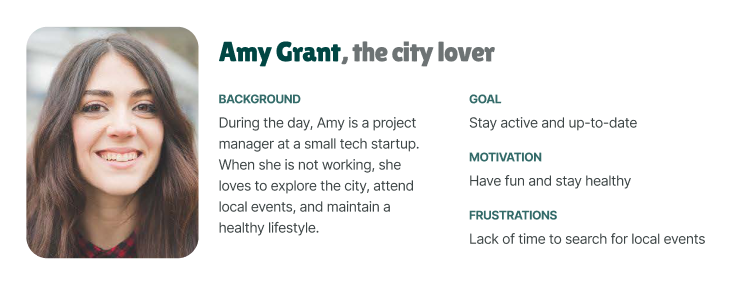
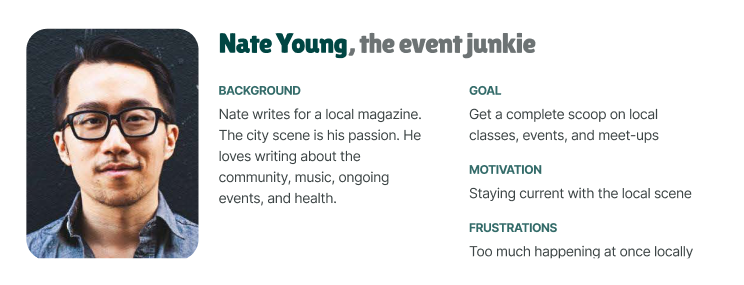
Meet Amy and Nate, the busy millennials.



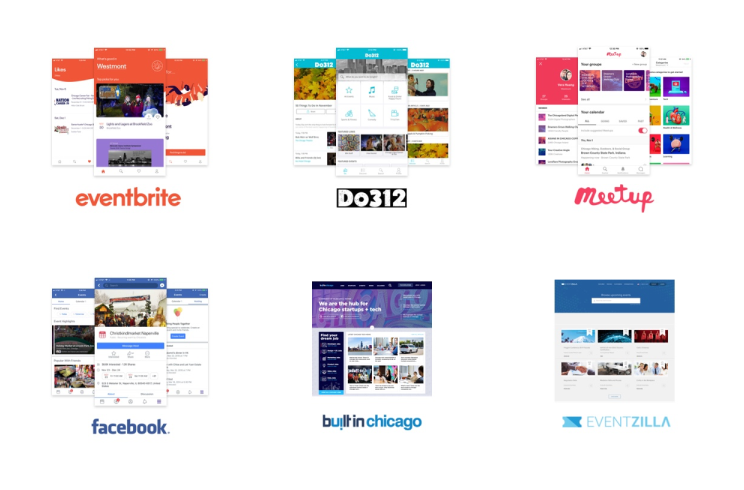
Through competitive analysis, I observed the visual patterns of the competitors and got inspired by their designs. I looked into six competitors, including Eventbrite, Do312, built in Chicago, Facebook, Eventzilla, and Meetup.
The key takeaways are:
Cards, tiles, lists, filters, and accordions help users digest information.
Most competitors used Sans-Serif fonts to make the content easier for the eye.
I’m creating an interface that is personalized, simple, and easy to navigate.
I want to create an app for users to complete tasks with as few taps as possible.
The design should have a strong visual hierarchy to help users quickly find the needed information.
The visual design should look cheering, supportive, and encouraging to our users.
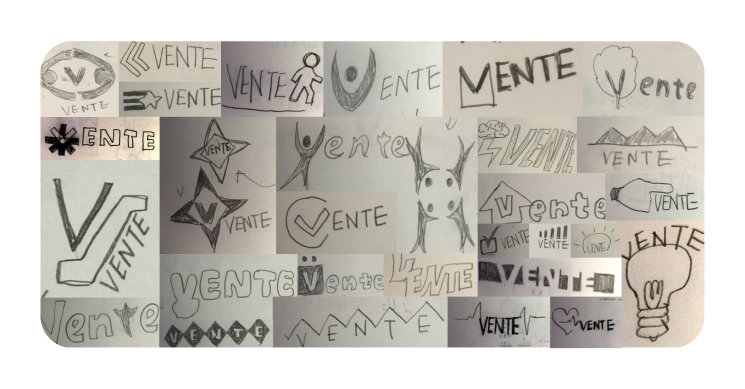
I came up with words that best describe the Vente brand and then used the words to sketch out as many logo ideas as possible.

I worked closely with the creative directors and picked a few logos for digitalization.

After presenting the final designs to the directors, I decided to move forward with the following logo because it is the most on-brand logo. This logo includes an escalator and a vertical bar representing a person. It means that The Vente app lifts users to an upper level of happiness by helping them find events of their interest.

I created three design directions based on the brand vision. Please click the image to view the larger version.
I used orange and uplifting imagery to cheer up users. The use of lines and grids makes the design more light-weighted. With this design, I want to motivate users to go to the events of their interest.
This design is my final direction because it meets user needs and the brand values the most.
I used pastel color combinations to create a young and fun vibe for this design. Scribbles, circles, and unorganized information make it more playful and mischievous.

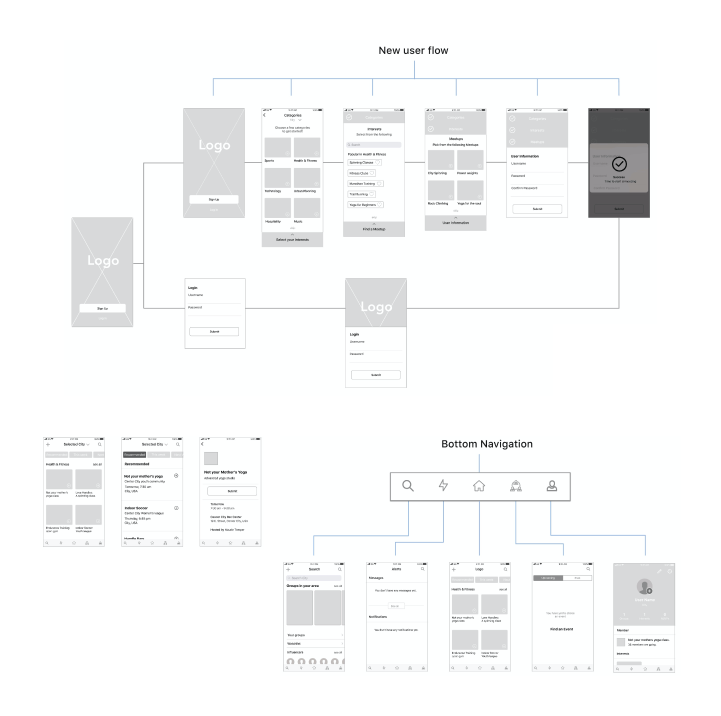
I revised the UX wireframes based on the conventional UI patterns so that it's easier to navigate.
The onboarding process lets users customize their event preferences.
The UX team made the onboarding process into a one-pager using the accordion. However, this approach is not as commonly used for the onboarding process. Additionally, there are no hints of how many more steps are in the onboarding. Given that there are only three steps for the signup form, showing step indicators can be helpful to retain users.
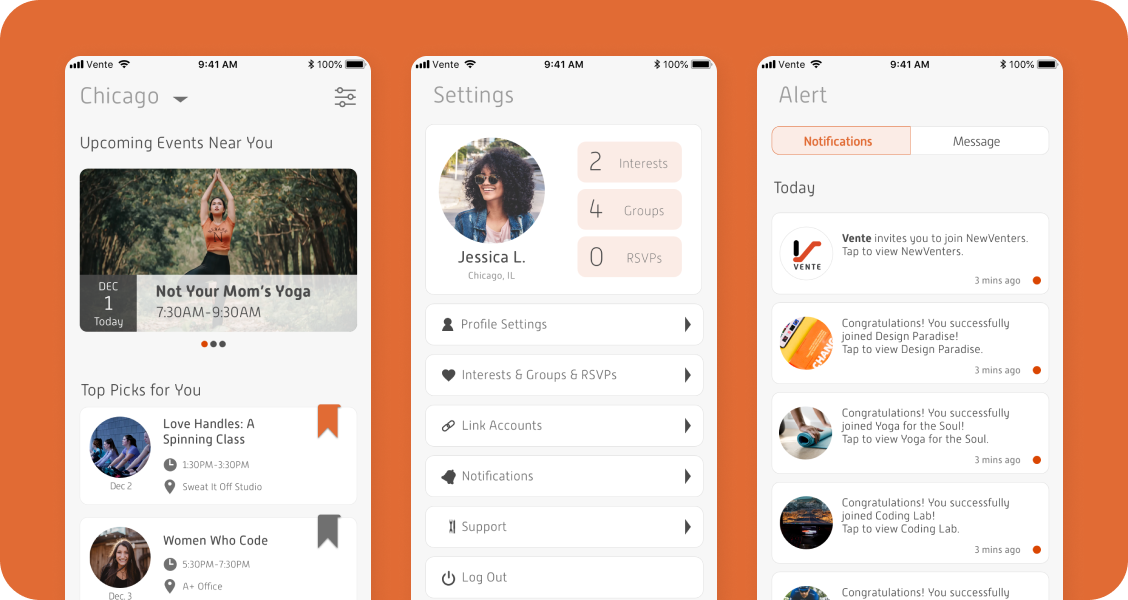
The bottom navigation guides users to five main screens: Search, where users can search for events; Alert, where users can view messages and notifications; Home, a dashboard where users can see an overview of nearby events, groups, watchlist, and more; Events, where users can view the past and upcoming events; and Profile, where users can set up preferences and update personal information.
There is no label for icons. Additionally, some icons are not well-known by most people. For example, most users couldn't tell what the lightning and the three-people icons meant. Users may need some time to learn what those icons are before they can intuitively navigate through the app.
After I created high-fidelity mockups and prototypes, I tested the app remotely with three users of different life stages. I used Zoom and Proto.io to complete the task.
The key takeaways are:
The design is simple, nice, easy to use, modern, and friendly, which matches our brand identity.
The text is easy to read.
Users were able to navigate through the app without help.
The visual design enhanced the app with improved information hierarchy and visual cues.
The RSVP button, specifically, is a bit confusing.
Some of the text buttons are not visible enough.
The prototype was glitchy due to the tool. Users found it challenging to use.
Vente is an event-exploring app that helps users find events of their interest. The app includes two parts: The onboarding process for first-time users and the in-app screen.
The onboarding process helps users customize events aligned with their interests. I tried to make this process as easy as possible to increase the signup rate.

Vente generates a list of events and activities based on users' preferences. Users can view and save events for later and RSVP the events of their interest. If users want to explore more, they can search for events that are not on their lists. They can also send direct messages to the event hosts when needed. (Click to view larger image)

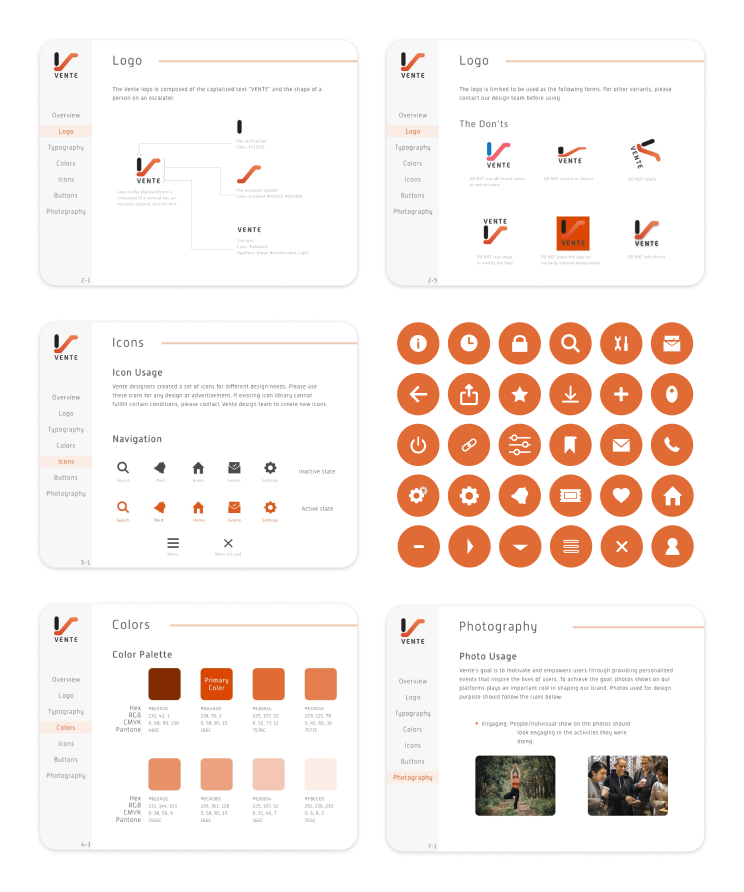
As the app grows and develops, new functions or marketing materials may be added to the product. Therefore, I created a style guide to provide the rules and patterns of the UI elements, including icons, the logo, colors, typography, and imagery. Future designers and developers can use this guideline as a reference to create something on-brand.
This is my first project that involves peer critique sessions twice a week. In the meetings, we critiqued each other and then iterated on the feedback. It was a bit hard to take at first. However, I realized that my work was much better each time after the critique sessions, and I started to appreciate my coworkers' honest feedback. Now, I treasure all the constructive feedback my coworkers give me. They help me become a better designer.